2009-12-01(火) 師走!
_ 月末の処理は終了
売上の集計をしていたら修理代金の合計が合わずにあせったけど、1件抜けがあったのを発見。無事に集計が完了。これで11月分の処理は終了。
_ VirtualBox 3.1.0

少し前に3.0.12がリリースされたばかりだというのに、3.1へとメジャーアップグレード。パッケージ名がvirtualbox-3.1へと変更されたようなので、
sudo aptitude install virtualbox-3.1
を実行したら、
hideo@mary:~$ sudo aptitude install virtualbox-3.1 パッケージリストを読み込んでいます... 完了 依存関係ツリーを作成しています 状態情報を読み取っています... 完了 拡張状態情報を読み込んでいます... 完了 パッケージの状態を初期化しています... 完了 タスクの記述を読み込んでいます... 完了 以下のパッケージは依存関係が壊れています: virtualbox-3.0 virtualbox-3.1 更新: 0 個、新規インストール: 1 個、削除: 0 個、保留: 5 個。 46.2MB のアーカイブを取得する必要があります。展開後に 95.7MB のディスク領域が新たに消費されます。 以下のパッケージには満たされていない依存関係があります: virtualbox-3.0: 競合: virtualbox but it is not going to be installed. virtualbox-3.1: 競合: virtualbox but it is not going to be installed. 以下のアクションでこれらの依存関係の問題は解決されます: 以下のパッケージを現在のバージョンに一時固定する: virtualbox-3.1 [インストールされていません]
という感じでアップグレードできない。しかたがないので、ここは
sudo aptitude purge virtualbox-3.0
で現在のパッケージを削除してから、改めてvirtualbox-3.1をインストールして、うまく行った。
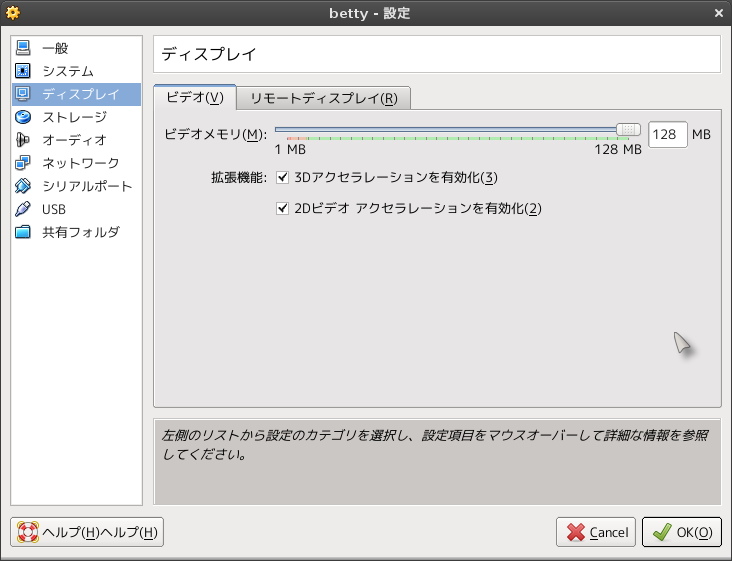
インストールの話はこれくらいにして、ちょこっと使ってみた感じを。スクリーンショットのとおり、ディスプレーの設定に「2Dアクセラレーションを有効」という項目が追加された。これは、ホストの2Dアクセラレーションを使用してゲストのレンダリングを高速化するものだそうだ。実際、ゲストとしてWindows XPを使ってみた感じでは、以前より描画が早くなったような気がする。また、マウスではボタンが5個までサポートされるようになり、FirefoxではBack/Fowardがボタンで行えるようになった。後は、ホイールのチルトに対応してくれれば完璧なのだが。3Dについてだが、VB 3.0までは境界線や道路の表示が滅茶苦茶になってしまったGoogle Earthも、かなりいい感じになった。ただ、メインメニューをドロップダウンすると描画エリアの下に潜り込んでしまう。これは、ちょっと困るな。
全体的には、3Dも含めて完成度が上がり、実用に耐えるようになってきたというのが第一印象。これならば、ゲストOS上でも日常的に使用することができるかもしれない。ぜひ一度試してみることをお勧めする。
_ Bug 6700 : 「HTML形式でメッセージを編集する」が有効時、プレーンテキストに自動変換されたときの自動改行
どうも、bug-org 155219 : Word wrap preference ignored for conversion to plain text (attachments or HTML compose, text send)っぽい気がする。これだけ長い間放置されているってことは、あまり困っている人がいない?
Copyright (C) 2005-2012 by Hidenosuke. All rights reserved.
mailto: hidenosuke_at_hidenosuke_dot_org or hideo.oshima_at_gmail_dot_com
>VirtualBox 3.1.0<br>横幅を広げれば解決するようですが、挿絵と本文が見事に重なってます。
> 横幅を広げれば解決するようですが、挿絵と本文が見事に重なってます。<br><br>ご迷惑をおかけいしております。<br>何とかしたいと思ってはいるのですが、どうしたらいいのかがわからないんですよねえ(--;。
僕はuserContent.cssにこんなの書いてるっす。<br><br>@-moz-document url-prefix("http://hidenosuke.org/diary/") {<br> .photo {<br> max-width: 100% !important;<br> height: auto !important;<br> }<br>}
皆さん、ありがとうございます。<br>左詰に変更してみましたが、いかがでしょうか?
Google Chromeだと、修正前/修正後のどちらでもレイアウトは崩れませんでした。<br>以上、ご参考まで。
> Google Chromeだと、修正前/修正後のどちらでもレイアウトは崩れませんでした。<br>ふうむ。<br>ブラウザによって表示が異なるのですね。<br>なかなかに面倒だ。
コードなんかが書かれているところのバックグラウンド(薄紫色?)のところから文字列がはみ出ています。<br>ほかの部分の本文はいい具合折り返し(改行)されていますが。<br>挿絵を本文の上か下に来るようにするとよさそうな気がします。
> コードなんかが書かれているところのバックグラウンド(薄紫色?)のところから文字列がはみ出ています。<br>これは、認識している問題なのですが、解決方法がわからず放置しています(^^;。<br><br>> 挿絵を本文の上か下に来るようにするとよさそうな気がします。<br>これも、どうやったらいいのか、わかっていません。<br><br>所詮、出来合いのものを使っているので、細かな調整ができないんですよね(--;。
ちょっと古い記事なので使えるかわからないのでが、こんなものがありました。<br>http://www.kono.cis.iwate-u.ac.jp/~hiki/?tDiary%A4%C7%B2%E8%C1%FC%A4%F2%B2%F3%A4%EA%B9%FE%A4%DF%A4%B9%A4%EB%A4%CB%A4%CF<br>既にご存知だったらすみません。
> ちょっと古い記事なので使えるかわからないのでが、こんなものがありました。<br><br>ありがとうございます。<br>実は、紹介されているimage_leftを指定していたりします。